-
Flutter 란 무엇인가? RN 과 뭐가 다르지?Flutter 2019. 4. 24. 01:42
작년에 사이드 프로젝트 앱 개발을 위해 크로스플랫폼 프레임워크를 한참 찾아봤습니다.
후보에 오른게 NativeScript 와 React Native 그리고 Ionic 이었죠.
사실 가장 웹 개발자가 바로 접근하기엔 위 3개가 가장 유명하기도 했었구요. (NativeScript 는....)
어쨌든 본인은 React 보단 Angular 를 더 선호하는 편이라 Native Script 로 만들려 했지만 결국 Ionic 으로 시작 (?)
하지만 아무래도 웹뷰를 사용하는 Ionic 의 퍼포먼스 한계와 Android , Ios 의 개별 스타일링을 해야 하는 점 등이
발목을 잡아 개발을 중단하게 되었습니다.
ReactNative 는 충분히 빠르고, 거대한 생태계를 가지고 있으며, React 를 다룰 줄 안다면
약간의(?) 추가 지식으로 만들 수 있는 장점이 있습니다.
그런데 그다지 끌리지 않았다고 할까요..취향입니다.
그때 Flutter 도 잠깐이나마 검색했었지만 Dart 를 사용해야 한다는 점 때문에 (또 공부하기 귀찮아서..)
그냥 넘겼는데 이번에 구글이 1.0 버전을 발표, 호기심에 이것저것 뜯어보며 자세히 들여다 보았습니다.
#Flutter 가 무엇인지??
Flutter 는 구글에서 만든 크로스 플랫폼 개발 용 SDK 입니다.
웹 개발자, 특히 React (구글 Flutter 팀은 Flutter 가 React 의 영향을 받았다는 것을 말했습니다.) 와 같은
Component 중심의 개발에 익숙하다면 더욱 빨리 Flutter 를 익힐 수 있습니다.
Flutter 는 모든 것이 Widget (= component) 입니다.
Flutter 는 구글이 만든 프로그래밍 언어인 Dart 를 사용합니다.
Dart 는 OOP 디자인의 언어이며 아주 유연하며 강한 언어입니다.
기존 개발자들을 빨리 흡수 시켜야 하기 때문일까요?
Java 랑 비슷하면서도 최근 ES6 이상의 Javascript 와도 상당히 비슷합니다.
친숙하면서 강력한 기능들로 인해 웹이든 모바일 개발자든 Flutter 의 생태계로 오는 것은 생각보다 어렵지 않습니다.
#DART
Flutter 는 결국 Dart 입니다. 정확히는 Dart 의 클래스 라이브러리 입니다.
Javascript 가 Dart 라면 React 는 Flutter 라고 할 수 있죠.
다만 Flutter 는 UI 를 그릴때 JSX 나 마크업 언어가 없습니다. (야호?)
그냥 다트 코드로 모든 걸 생성하고 제어합니다.
마크업을 자체를 즐기는 사람에게는 조금 호불호가 갈리는 부분 일 수 있겠습니다.
#Flutter 는 왜 Dart 를 쓰지?
Google 은 Flutter 를 만들 당시 여러가지 수많은 언어를 후보로 생각했습니다.
그런데 왜 Dart 를 선택했을까요? 자기들이 만든 언어라서?
물론 그 영향도 있겠지만 결론은 Dart 의 주요 특징점이 Flutter 에 가장 알맞다고 생각했기 때문입니다.
큰 특징으로
- Dart 는 JIT 와 AOT 컴파일을 모두 지원합니다.
-- 개발 중 웹 개발과 동일한 Hot reload 를 위해 JIT 가 필요했고, 제품버전 빌드를 위한 AOT 가 필요합니다.
- Dart 는 OOP 언어입니다. 따라서 마크업 언어가 필요하지 않고, Dart 언어만으로 시각적 경험을 손쉽게
작성 할 수 있습니다.
- Dart 는 생산적이고 예측하기 쉬운 언어입니다. 동적 언어와 정적 언어의 혼합이랄까요? Java 개발자든
Script 개발자든 누구나 쉽게 접근 할 수 있습니다.
위 특징점이 Flutter 가 Dart 를 이용하여 제작 된 이유입니다.
(근데 개인적으론 자기들이 만든 언어라는 이유가 가장 크다고 봅니다..)
#기존 Javascript 크로스 플랫폼의 문제점
웹 개발자들은 크로스 플랫폼 개발을 시작할 때 위에 적었듯이 여러가지 옵션이 있습니다.
Native Script, Ionic, React Native, Jquery Mobile(?) 등
대부분 Ionic 또는 React Native 를 생각할텐데, Ionic 은 웹뷰 에서 실행되기 때문에
아무래도 성능의 한계가 있습니다.
DOM 을 조작하는 비용은 매우매우 비싸다는 걸 누구나 알고 있죠.
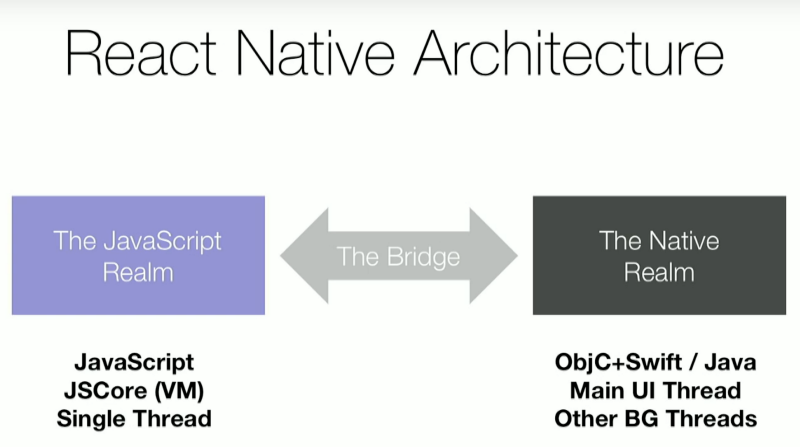
그래서 나타난 것이 JavaScript bridge 를 사용하여 제작 하는 방식 입니다.
이는 자바스크립트 코드가 App의 Native 코드와 직접 대화하도록 만들어 줍니다.
DOM 조작이 없기 때문에 웹뷰를 사용하는 방식보다 훨씬 효율적입니다.
하지만 여전히 문제가 남아있습니다. Bridge 를 건너가기만 해선 안되고 다시 돌아 와야 되기 때문이죠.

위 사진은 ReactNative에서 Javascript bridge 를 활용한 개발의 프로세스 입니다.
플랫폼에서 UI 의 변경이나 일련의 행동이 일어나면 플랫폼에서 앱으로 ,
앱에서 플랫폼으로 교차해서 bridge 를 건너게 됩니다.
Javascript 를 활용한 플랫폼 들은 결국 앱이 실행되는 동안 즉시 컴파일이 되야 합니다.
ReactNative 의 성능도 이 bridge 를 건너는 횟수를 최소화 하는 것이 퍼포먼스 상향의 방법이죠.
DOM 조작 만큼은 아니지만 Javascript 의 bridge 는 비용이 매우 비쌉니다.
#Flutter 의 장점

Flutter 는 빌드 될때 ARM 코드로 즉시 컴파일 됩니다. 한마디로 Native 코드로 변환되어 컴파일 됩니다.
그리고 자체적인 렌더링 엔진이 함께 제공됩니다. ( = Skia )
이는 bridge 를 건너지 않고 직접 앱과 대화하며 화면의 모든 픽셀을 제어하고 있다는 것 입니다.
그리고 자체적으로 Material 위젯과 Cupertino 위젯을 제공합니다.
안드로이드에서 아이폰 디자인의 앱을 손쉽게 만들 수 있고, 그 반대의 경우도 가능하다는 것 입니다.
어디서는 너무 Material 디자인을 강제 시키는 부분이 있다는 비판도 있습니다.
확실히 그냥 만드는 것 보다 Material 위젯들을 활용하면 더욱 빠르게 UI 개발이 가능합니다.
강제로 Material 을 사용하여 만들어라 보다는 강제로 Material 을 추천하는? 그런 느낌입니다.
그리고 Flutter 를 사용하는 것에 대해 아직까지 회의적인 부분들이 있습니다.
- Dart 를 배워야 한다
- 아직 활성화 되지 않았다, 즉 생태계가 작다.
- 관련 자료가 부족하다, 서드파티 가 부족하다.
등 대부분 현재 flutter 의 생태계가 얼마나 더 클지, 기존에 존재하는 크로스플랫폼 들에
비하여 얼마나 성장 할 수 있는지에 대한 걱정이 많습니다.
Dart 는 2.x 버전으로 변경되었고, Flutter 는 구글 내부적으로 많이 사용하기 때문에
(대표적으로 Google Adwords) AngularJs 에서 Angular 2로 가는 정도의 통수(?)는 없을 것이라 예상됩니다.
그리고 이미 맵, 카메라, 위치 서비스 같은 주요 플러그인은 존재합니다.
구글이 밀고 있는 만큼 큰 걱정은 없을 거라 생각합니다.
Flutter 의 컴파일 시간은 약 30초 미만의 컴파일로 굉장히 빠른 편 입니다.
그리고 변경된 코드가 즉시 반영되는 Hot reload 를 지원하기 때문에,
개발주기는 아주 아주 빨라 질 수 있습니다. 요즘 대세죠 hot reload.
공통된 코드 사용으로 Ios, Android 에 같은 UI 를 제공하며,
단위 테스트를 위한 라이브러리 까지 포함되어 있습니다.
그리고 크로스 플랫폼 개발을 하는 이유 중 가장 중요한 포인트가 바로 코드의 공유 입니다.
애초에 공유되는 코드가 적다면 크로스 플랫폼 도구로 제작 할 이유가 없죠.
Flutter 는 IOS, Android 의 모든 코드가 공유되고,
심지어 비즈니스 로직은 웹과도 공유됩니다. ex: Angular Dart (딱히 쓰지는 않을 것 같지만...)
생산성에 있어서는 익히기만 한다면 다른 크로스 플랫폼 도구 보다 더 빠르고,
더 효율적인 선택이 될 수 있을 것 같습니다.
왠지 Flutter 를 영업하는 글 같지만 어쨌든 가볍게 Flutter 의 장점을 살펴 보았습니다.
다음번엔 직접 만들면서 비교해봐야 겠네요..
'Flutter' 카테고리의 다른 글
Flutter 의 App State Management Provider 에 대하여 알아봅시다. (4) 2019.08.27 Flutter Local Storage (SQLite) 사용하기 with BLoC Pattern (4) 2019.07.31
