-
Angular Http Interceptor 사용하기Angular 2019. 7. 26. 18:04

이번 주제는 Angular 에서 전역으로 Api 요청을 컨트롤 하는 Http Intercepror 사용입니다.
주로 AuthToken을 사용한 Api 요청이나 전역적으로 Http 에러를 처리할 때 자주 쓰입니다.
- Angular v8.1.2
먼저 새 프로젝트를 만들고 서비스를 만들어야겠죠.
// * src/services/example.service import { Injectable } from "@angular/core"; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; import { map } from 'rxjs/operators'; @Injectable({ providedIn: 'root' }) export class ExampleService { private GOOGLE_API = 'https://www.googleapis.com/books/v1/volumes'; constructor( private http: HttpClient ) { } getBookList(): Observable<any> { return this.http.get(`${this.GOOGLE_API}?orderBy=newest&q=korean`) .pipe(map((books: any) => books.items || [])); } getBookListError(): Observable<any> { return this.http.get(`${this.GOOGLE_API}?eerroorr`); } }간단하게 Google Book Search API를 이용하는 서비스를 만들었습니다.
getBookList()는 정상적으로 API를 호출하고
getBookListError()는 의도적으로 error를 던지도록 만들었습니다.
그리고 AppComponent에 간단하게 해당 API를 호출하는 부분을 만들고,
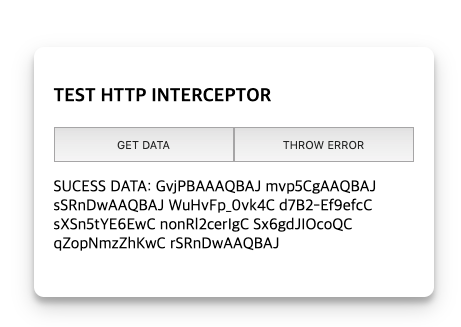
// * src/app/app.component.ts import { Component } from '@angular/core'; import { ExampleService } from 'src/services/example.service'; import { take } from 'rxjs/operators'; import { Observable } from 'rxjs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { successData$: Observable<string[]>;; constructor(private service: ExampleService) { } getBook() { this.successData$ = this.service.getBookList(); } getError() { this.service.getBookListError().pipe(take(1)).subscribe(); } }<!-- src/app/app.component.html --> <div class="main-wrap"> <div class="box"> <h3>TEST HTTP INTERCEPTOR</h3> <div class="btn-wrap"> <button (click)="getBook()">GET DATA</button> <button (click)="getError()">THROW ERROR</button> </div> <p>SUCESS DATA: <span *ngFor="let item of successData$ | async"> {{item.id}} </span> </p> </div> </div>/* src/app/app.component.css */ .main-wrap { display: flex; justify-content: center; align-items: center; height: 100%; } .box { width: 400px; min-height: 250px; padding: 20px; border-radius: 10px; box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23); } .btn-wrap { display: flex; font-size: 1.6em; flex-direction: row; } .box .btn-wrap button{ width: 100%; padding: 10px; }그냥 만들면 심심하니 약간의 스타일도 줍니다.

Home 화면 깔끔하게 나왔네요.
여기서 GET DATA 버튼을 클릭해서 데이터가 정상적으로 들어오는지 확인해봅시다.

GET DATA 실행 Book ID들이 정상적으로 successData에 들어옵니다.
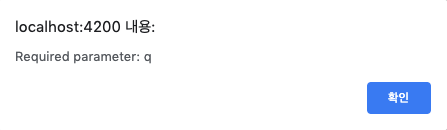
이제 Throw Error를 실행시켜 볼까요?

THROW ERROR 실행 에러 메시지가 Alert으로 나타납니다.
여기서 위 코드를 보면 Error 처리한 부분이 없는데 어떻게 된 걸까요?
이 부분이 이번 예제에서 HttpInterceptor를 이용한 부분이죠.
HttpInterceptor 서비스를 살펴볼까요?
// app/src/services/http.interceptor.service.ts import { Injectable } from '@angular/core'; import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http'; import { Observable, throwError } from 'rxjs'; import { catchError } from 'rxjs/operators'; @Injectable() export class HttpInterceptorService implements HttpInterceptor { intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { let request: HttpRequest<any> = req.clone(); return next.handle(request).pipe( catchError(e => { /** * 여기서 Error 원하는 방식으로 에러를 처리하자 */ alert(e.error.error.message); return throwError(e); }) ) } }HttpInterceptor를 만들기 위해 먼저 HttpInterceptor 인터페이스를 구현해야 합니다.
intercept 함수를 구현해야 하는데 여기서 req 파라미터를 받습니다.
http 요청이 들어오면 intercept 함수에 해당 http request 가 들어오게 됩니다. 당연히 원래 request는 변경할 수 없기 때문에
req.clone()을 이용하여 기존 request를 복사합니다.
그리고 HttpHandler 형식인 next는 해당 req를 다음 행동으로 넘기는 역활을 합니다.
여기서는 req 를 가지고 http 요청을 직접 실행하는 부분이 되겠죠.
위 코드에서 next.handle 에 catchError operator를 붙여 (handle 역시 HttpEvent 타입의 Observable을 리턴합니다.)
http 요청에 에러가 난다면 해당 에러를 처리하도록 구성되어있고, 현재 alert으로 error 메시지를 나타내도록 되어있습니다.
만약 에러가 없다면 해당 catchError는 발생하지 않겠죠.
마지막으로 만들어진 http interceptor 서비스를 AppModule에 주입시킵시다.
// src/app/app.module.ts import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { CommonModule } from '@angular/common'; import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http'; import { HttpInterceptorService } from '../services/http-interceptor.service'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, CommonModule, HttpClientModule, ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true }, ], bootstrap: [AppComponent] }) export class AppModule { }이렇게 AppModule에 주입했습니다.
주입할 서비스의 token 이름은 HTTP_INTERCEPTORS라는 Angular에서 제공하는 토큰을 사용하고
사용할 class는 방금 만든 HttpInterceptorService를 사용하고, 전역적으로 제공하기 위해 multi 옵션은 true로 주었습니다.
이렇게 하면 전역적으로 http 요청에 관한 에러는 interceptor에서 처리하게 되었습니다.
추가로 인증 토큰을 http 요청 때마다 넣도록 만들어 볼까요? 간단합니다.
HttpInterceptorService에서 next로 넘기기 전에 request 객체에 header를 추가해주면 됩니다.
추가해봅시다.
// app/src/services/http-interceptor.service.ts import { Injectable } from '@angular/core'; import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http'; import { Observable, throwError } from 'rxjs'; import { catchError } from 'rxjs/operators'; // 임시 토큰 function getToken() { return 'this is token'; } @Injectable() export class HttpInterceptorService implements HttpInterceptor { intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { let request: HttpRequest<any>; request = req.clone({ setHeaders: { Authorization: `Bearer ${getToken()}` } }); return next.handle(request).pipe( catchError(e => { /** * 여기서 Error 원하는 방식으로 에러를 처리하자 */ alert(e.error.error.message); return throwError(e); }) ) } }원본 req를 복사하여 Authorization 헤더를 설정했습니다.
getToken() 같은 경우 임시로 만든 함수이며, 실제로는 Token Service를 만들어 관리하고 가져와야겠죠?
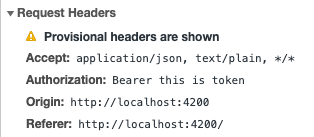
이런 식으로 하면

Http Interceptor 이제 모든 http 요청에 해당 header를 추가하여 요청하게 됩니다.
이렇게 Http Interceptor를 이용하여 전역적으로 http 요청하는 방법을 봤습니다.
글에 잘못된 점이 있다면 언제든 말해주세요.
Full Source Code : https://github.com/SiWonRyu/angular-httpInterceptor
'Angular' 카테고리의 다른 글
새로운 Angular engine, Ivy Compiler 에 대하여 알아봅시다. (0) 2019.11.04 Angular 2 ~ 4 개발 스타일 가이드 (1) 2017.10.17 Angular 4 업데이트 변경점 정리 (1) 2017.03.26 9장) Angular 2 -HeroEditor- (5-2) (2) 2017.02.04 8장) Angular 2 -HeroEditor- (5-1) (2) 2017.01.14